Tipografia
O tema fornece um conjunto de tipos de tamanhos que funcionam bem juntos e também com a grade de leiaute.
Família da fonte
Você pode alterar a família de fontes com a propriedade theme.typography.fontFamily.
Por exemplo, esta demonstração usa a fonte do sistema em vez da fonte padrão Roboto:
const theme = createMuiTheme({
typography: {
fontFamily: [
'-apple-system',
'BlinkMacSystemFont',
'"Segoe UI"',
'Roboto',
'"Helvetica Neue"',
'Arial',
'sans-serif',
'"Apple Color Emoji"',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
].join(','),
},
});Fontes auto-hospedadas
Para fontes auto-hospedadas, baixe os arquivos de fonte em formatos ttf, woff, e/ou woff2 e importe-os em seu código.
⚠️ Isso requer que você tenha um plugin ou loader em seu processo de compilação que possa manipular o carregamento de arquivos ttf, woff e woff2. Fontes não serão embutidas dentro do seu pacote. Elas serão carregadas de seu servidor da web em vez de uma CDN.
import RalewayWoff2 from './fonts/Raleway-Regular.woff2';
const raleway = {
fontFamily: 'Raleway',
fontStyle: 'normal',
fontDisplay: 'swap',
fontWeight: 400,
src: `
local('Raleway'),
local('Raleway-Regular'),
url(${RalewayWoff2}) format('woff2')
`,
unicodeRange:
'U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF',
};Em seguida, você precisa alterar o tema para usar essa nova fonte. Para definir globalmente Raleway como uma fonte, o componente CssBaseline pode ser usado (ou qualquer outra solução CSS de sua escolha).
const theme = createMuiTheme({
typography: {
fontFamily: 'Raleway, Arial',
},
components: {
MuiCssBaseline: {
styleOverrides: {
'@font-face': [raleway],
},
},
},
});
// ...
return (
<ThemeProvider theme={theme}>
<CssBaseline />
{children}
</ThemeProvider>
);Tamanho da fonte
Material-UI usa a unidade rem para o tamanho da fonte. O tamanho da fonte padrão do elemento <html> do navegador é 16px, mas os navegadores têm a opção de alterar esse valor, a unidade rem nos permite acomodar as configurações do usuário, resultando em um melhor suporte de acessibilidade. Os usuários alteram as configurações de tamanho da fonte por vários motivos, desde problemas de visão, até a escolha de configurações ideais para dispositivos que podem ser muito diferentes em tamanho e distância de visualização.
Para alterar o tamanho da fonte do Material-UI, você pode definir a propriedade fontSize. O valor padrão é 14px.
const theme = createMuiTheme({
typography: {
// Em chinês e japonês os caracteres são geralmente maiores,
// então um tamanho de letra menor pode ser apropriado.
fontSize: 12,
},
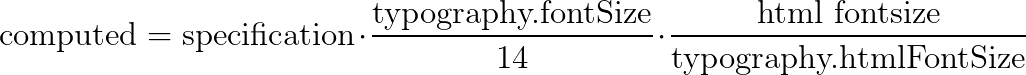
});O tamanho da fonte computada pelo navegador segue esta equação matemática:

Tamanhos de fonte responsivo
As propriedades de variações de tipografia são mapeadas diretamente para o CSS gerado. Você pode usar consultas de mídia dentro delas:
const theme = createMuiTheme();
theme.typography.h3 = {
fontSize: '1.2rem',
'@media (min-width:600px)': {
fontSize: '1.5rem',
},
[theme.breakpoints.up('md')]: {
fontSize: '2.4rem',
},
};Responsive h3
<ThemeProvider theme={theme}>
<Typography variant="h3">Responsive h3</Typography>
</ThemeProvider>Para automatizar estas configurações, você pode usar a função auxiliar responsiveFontSizes(), para fazer a tipografia responsiva em relação aos tamanhos da fonte no tema.
Você pode ver isso em ação no exemplo abaixo. Ajuste o tamanho da janela do navegador e observe como o tamanho da fonte muda à medida que a largura cruza os diferentes pontos de quebra:
import { createMuiTheme, responsiveFontSizes } from '@material-ui/core/styles';
let theme = createMuiTheme();
theme = responsiveFontSizes(theme);Responsive h3
Responsive h4
Responsive h5
<ThemeProvider theme={theme}>
<Typography variant="h3">Responsive h3</Typography>
<Typography variant="h4">Responsive h4</Typography>
<Typography variant="h5">Responsive h5</Typography>
</ThemeProvider>Tamanhos da fonte fluido
Para ser feito: #15251.
Tamanho da fonte no HTML
Você pode querer alterar o tamanho da fonte padrão do elemento <html>. Por exemplo, quando usando a simplificação de 10px.
⚠️ Alterar o tamanho da fonte pode prejudicar a acessibilidade ♿️. A maioria dos navegadores concordou com o tamanho padrão de 16 pixels, mas o usuário pode alterá-lo. For instance, someone with an impaired vision could have set their browser's default font size to something larger.
Uma propriedade de tema htmlFontSize é fornecida para este caso de uso, que informa ao Material-UI qual é o tamanho da fonte no elemento <html>. Isso é usado para ajustar o valor rem, para que o tamanho da fonte calculado sempre corresponda à especificação.
const theme = createMuiTheme({
typography: {
// Diz ao Material-UI qual é o font-size no elemento html.
htmlFontSize: 10,
},
});html {
font-size: 62.5%; /* 62.5% of 16px = 10px */
}Você precisa aplicar o CSS acima no elemento html desta página para ver a demonstração abaixo renderizada corretamente
body1
<ThemeProvider theme={theme}>
<Typography>body1</Typography>
</ThemeProvider>Variantes
O objeto de tipografia vem com 13 variantes por padrão:
- h1
- h2
- h3
- h4
- h5
- h6
- subtitle1
- subtitle2
- body1
- body2
- button
- caption
- overline
Cada uma dessas variantes pode ser customizada individualmente:
const theme = createMuiTheme({
typography: {
subtitle1: {
fontSize: 12,
},
body1: {
fontWeight: 500,
},
button: {
fontStyle: 'italic',
},
},
});subtitle
body1
<ThemeProvider theme={theme}>
<Typography variant="subtitle1">subtitle</Typography>
<Typography>body1</Typography>
<Button>Button</Button>
</ThemeProvider>Adding & disabling variants
In addition to using the default typography variants, you can add custom ones, or disable any you don't need. Here is what you need to do:
Step 1. Update the theme's typography object
const theme = createMuiTheme({
typography: {
poster: {
color: 'red',
},
// Disable h3 variant
h3: undefined,
},
});Step 2. Update the necessary typings (if you are using TypeScript)
If you aren't using TypeScript you should skip this step.
You need to make sure that the typings for the theme's typography variants and the Typogrpahy's variant prop reflects the new set of variants.
declare module '@material-ui/core/styles/createTypography' {
interface Typography {
poster: React.CSSProperties;
}
// allow configuration using `createMuiTheme`
interface TypographyOptions {
poster?: React.CSSProperties;
}
}
// Update the Typography's variant prop options
declare module '@material-ui/core/Typography/Typography' {
interface TypographyPropsVariantOverrides {
poster: true;
h3: false;
}
}Step 3. You can now use the new variant
h3
<Typography variant="poster">poster</Typography>;
/* This variant is no longer supported */
<Typography variant="h3">h3</Typography>;Valores padrão
Você pode explorar os valores padrão da tipografia usando o explorador de tema ou abrindo o console das ferramentas de desenvolvimento nesta página (window.theme.typography).